최근 프로젝트가 점점 커지면서 초기 로딩시간이 너무 지연되어 번들 크기를 최적화 하려는 노력을 몇가지 해보았다.
그중 하나는 webpack-bundle-analyzer 사용하여 번들의 크기를 크게 만드는 원인을 파악하여 사이즈를 줄이는 것이다.
현재 사용하는 프로젝트는 vue버전 2와 vue cli 버전3을 이용하고 있다. 패키지매니저는 npm 을 사용한다.
일단 npm을 이용하여 webpack-bundle-analyzer을 설치한다. 이때 dev모드로 설치 함을 잊지말자
npm installl --save-webpack-bundle-analyzer
이후 webpack.config.js 파일에 들어가서
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
}이렇게 입력 해 주면된다.
나는 vue.config.js 를 사용하기 때문에 vue.config.js 밑에
configureWebpack: {
plugins: [new BundleAnalyzerPlugin()],
},
plugins: [new BundleAnalyzerPlugin()],
},
를 추가하였다.
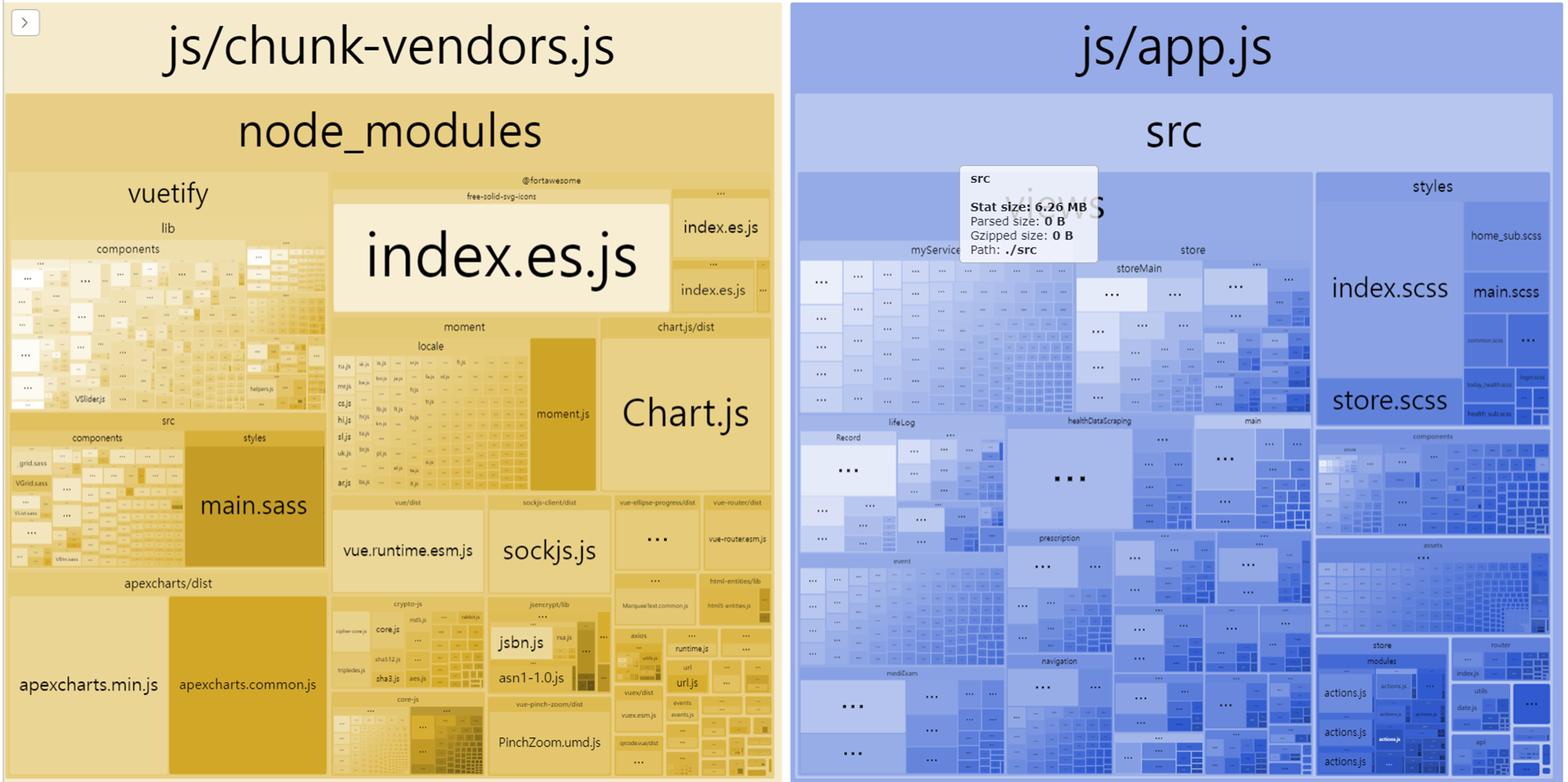
이후 npm 으로 run을 시키면 다음과 같이 현재 번들이 어떻게 이루어져 있는지 시각적으로 볼 수 있다.

'프론트엔드 > vue.js' 카테고리의 다른 글
| ChunkLoadError 해결기 (1) 문제점 파악 및 테스트 과정 (0) | 2022.03.31 |
|---|---|
| [SPA] 뒤로 가기 스크롤 유지에 관하여(2) (0) | 2021.12.27 |
| [SPA] 뒤로 가기 스크롤 유지에 관하여(1) (0) | 2021.12.15 |
| 웹 최적화 3. 이미지에 lazy loading 적용하기 (0) | 2021.12.13 |
| 웹 최적화 2. vue.js 라우터 code splitting 적용하기 (0) | 2021.12.06 |